Assignment 3- AR Devlog
Introduction:
This application enables the user to learn about landmarks and their history by viewing and interacting with realistic 3D models. This prototype provides people who are unable to visit the landmarks with an opportunity to immerse themselves in an environment where they can clearly see and interact with each structure in a realistic manner.
Description of the application:
This prototype was created to provide a more immersive and engaging experience for people within the tourism industry. This is achieved by allowing the user to scan an image target and see a detailed 3D model of the desired landmark. Once the user has scanned the image target, they can press two buttons, one which rotates the 3D model around its central axis and the other which provides a brief history of the structure.
By using an augmented environment, the user is immersed in a world where they can visualise and interact with their desired landmark in the real world. This physical and visual experience can increase user engagement within the augmented environment (Doukianou, Daylamani-Zad and O’Loingsigh, 2021). The ability to interact with the information button reduces the amount of text displayed on the screen at one time. This enables the user to filter the information they view, improve their ability to comprehend information and reduce the likelihood of a cognitive overload (Aidi, 2009). This prototype provides individuals who are unable to visit the landmarks with an opportunity to immerse themselves in an augmented version of the environment. Initially the application was designed for the tourism industry, however, with minor modifications it could also be utilised in other fields. This could be achieved by customising the 3D models and exhibits to suit the desired field, allowing for a more interactive and engaging environment (Doukianou, Daylamani-Zad and O’Loingsigh, 2021).
While VR and desktop applications can be used to help visualise landmarks from around the world, AR provides the user with the opportunity to view the structure in the physical world rather than a digital world. This can help increase the sense of realism that VR and desktop applications find hard to obtain. While it is possible to create realistic VR applications, it is more time consuming and less cost effective in comparison to AR. In VR applications an entire virtual environment needs to be created, whereas AR only requires the models to be cast into the real world. Similarly, a larger portion of the population have mobile devices capable of using AR. The accessibility and cost effectiveness of AR makes it the best and more appropriate interface for this application. As a result of this and the fact that VR devices are costly, AR would be the best interface to employ for this application.
Interaction Design:
Both of the button-based interactions within this application are essential for aiding in the immersive and interactive environment as they promote engagement through physical touch. Without these interactions, the user would be reading text from a page and looking at a static image. As a result of this, the user would be more likely to lose focus and engage less with the content in front of them (Doukianou, Daylamani-Zad and O’Loingsigh, 2021).
By allowing the user to rotate the 3D models, it enables them to see the details present within the structure, increasing user engagement and interaction (Doukianou, Daylamani-Zad and O’Loingsigh, 2021). Allowing the user to interact with the 3D models increases their focus on the structure, enabling them to retain more visual data than they would looking at static images.
The use of buttons to display visual information aids in the reduction of cognitive overload (Aidi, 2009). By presenting the data in a controlled manner, the user has the ability to decide what information they want to see and when they want to see it (Aidi, 2009). Without this feature, the application would lack any filter on the information provided and has the potential to cause a cognitive overload.
The final version of this application would include buttons that enable closer and internal views of the landmarks. This would add more depth to the immersive aspect of the program, while also providing more opportunities to learn about the structures. By placing the user inside of the structure, it widens the potential for this prototype to be used as a full virtual experience, allowing the users to go on virtual tours. This would provide people who are unable to visit the landmark with the opportunity to view the structure and learn about its history in an engaging manner. The final version of this application would extend to devices beyond webcams, allowing the users to use their own personal devices to immerse themselves into the augmented world.
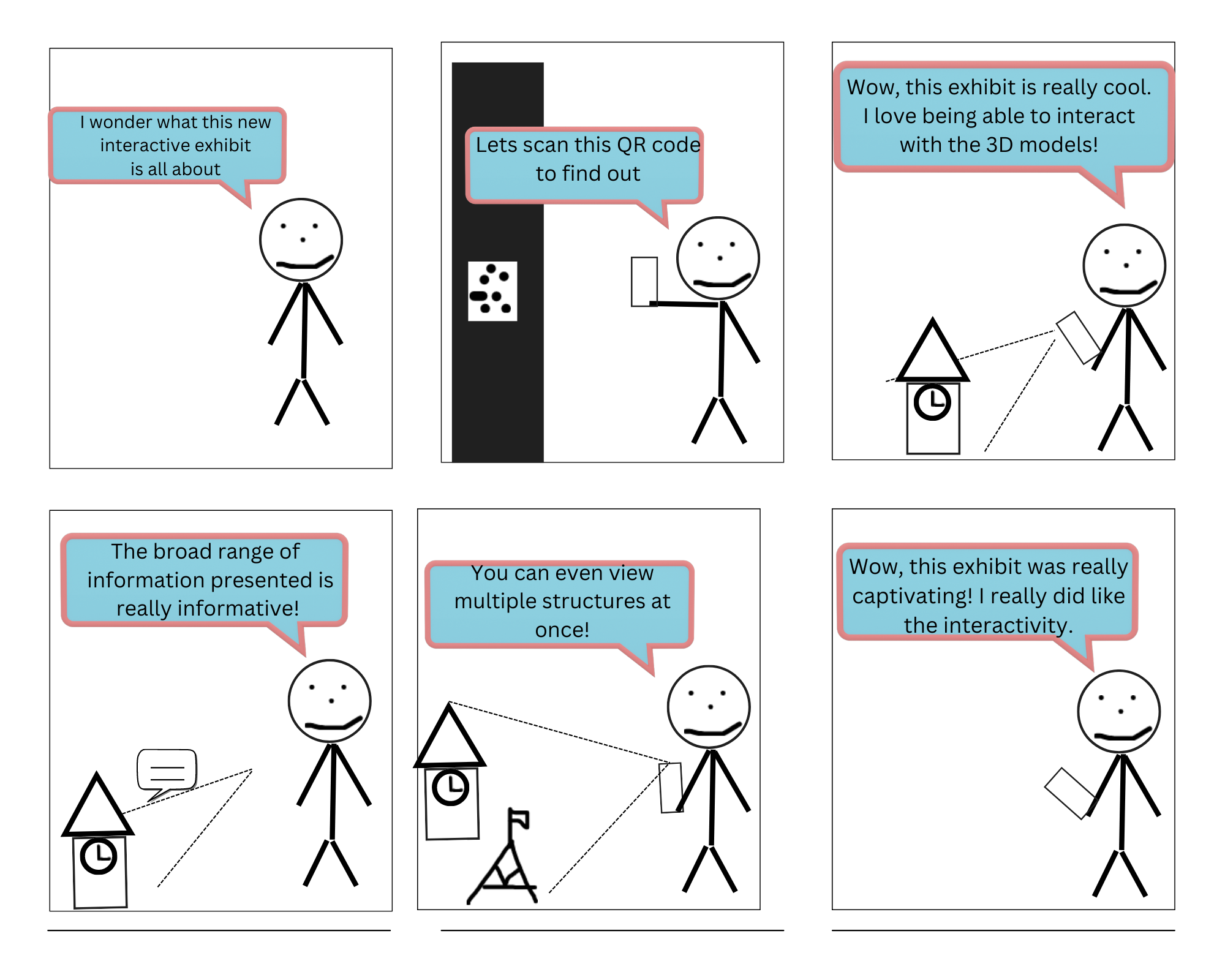
Story Board:

Technical Development:
The specific interface technology used for this prototype was a webcam that was run in conjunction with Vuforia.
There are two possible interactions available within this application, both of which are activated by pressing buttons.
The first button that the user can interact with is an information button. This button is activated by pointing the webcam at the image target and pressing on the button with a mouse. This will cause a small amount of text to appear beside the image target for the user to read.
The second button that the user can interact with is a rotate button. This button is activated by pointing the webcam at the image target and pressing on the button with a mouse. This causes the 3D model to rotate around its axis, providing a clear view of the landmark.
Descriptions of 3D Models:
Throughout this application there are three detailed 3D models. These models are replicas of the Statue of Liberty, the Sydney Opera House and Big Ben. These 3D models aid in increasing the interactivity and immersive nature of the application.
The Statue of Liberty:

Big Ben:

The Sydney Opera House:

References:
Aidi, X., 2009. Cognitive Overload and Its Countermeasures from the Angle of Information Processing. IEEE Xplore, [online] Available at: <https: ieeexplore-ieee-org.ezproxy.utas.edu.au="" document="" 5369160?arnumber="5369160"> [Accessed 17 September 2022]. </https:>
David SEVE, 2022. Sydney Opera House - Google maps export. [3D Model] Available at: <https: sketchfab.com="" 3d-models="" sydney-opera-house-google-maps-export-a0f152342b784edc923d8d5f4fdd2f06=""> [Accessed 17 September 2022]. </https:>
Doukianou, S., Daylamani-Zad, D. and O’Loingsigh, K., 2021. Implementing an augmented reality and animatedinfographics application for presentations: effect onaudience engagement and efficacy of communication. Multimedia Tools and Applications: An International Journal. 80(20):30969-30991, [online] p.18-19. Available at: <https: discovery-ebsco-com.ezproxy.utas.edu.au="" c="" nprl3q="" viewer="" pdf="" 56eccmrlv5=""> [Accessed 17 September 2022]. </https:>
Gravity Jack, 2017. Statue Of Liberty. [3D Model] Available at: <https: sketchfab.com="" 3d-models="" statue-of-liberty-84094e8d5e724b5c882cf576ca12e44e=""> [Accessed 16 September 2022]. </https:>
National Park Service, 2018. The French Connection. [online] National Park Service. Available at: <https: www.nps.gov="" stli="" learn="" historyculture="" the-french-connection.htm=""> [Accessed 14 September 2022]. </https:>
National Park Service, 2015. The Immigrant's Statue. [online] National Park Service. Available at: <https: www.nps.gov="" stli="" learn="" historyculture="" abolition.htm=""> [Accessed 14 September 2022]. </https:>
National Park Service, 2015. Abolition. [online] National Park Service. Available at: <https: www.nps.gov="" stli="" learn="" historyculture="" abolition.htm=""> [Accessed 14 September 2022]. </https:>
Sydney Opera House. n.d. Construction Begins. [online] Available at: <https: www.sydneyoperahouse.com="" our-story="" sydney-opera-house-history="" construction-begins.html=""> [Accessed 15 September 2022]. </https:>
Sydney Opera House. n.d. A Grand Opening. [online] Available at: <https: www.sydneyoperahouse.com="" our-story="" sydney-opera-house-history="" a-grand-opening.html=""> [Accessed 15 September 2022]. </https:>
Sydney Opera House. n.d. A history of spectacular performances. [online] Available at: <https: www.sydneyoperahouse.com="" our-story="" sydney-opera-house-history="" spectacular-performances.html=""> [Accessed 15 September 2022]. </https:>
Toquica, J., 2020. Big Ben. [3D Model] Available at: <https: sketchfab.com="" 3d-models="" big-ben-b5f82ba2e3614be2a69755a2a613579a=""> [Accessed 17 September 2022]. </https:>
UK Parliament. 2022. A brief history of Big Ben and Elizabeth Tower. [online] Available at: <https: www.parliament.uk="" about="" living-heritage="" building="" palace="" big-ben="" building-clock-tower="" key-dates-=""> [Accessed 17 September 2022]. </https:>
Leave a comment
Log in with itch.io to leave a comment.